第一部分:什么是Hexo以及Hexo的安装
1.什么是Hexo
Hexo是一个能将你用markdown语法书写的文档转化为静态html页面。并一键部署到服务器上的便捷工具。
2.如何安装Hexo
Hexo的安装过程十分简洁,在安装好git和Nodejs(需配置好环境变量,配置方式可以自行搜索)后,即可使用npm来安装。
具体可参照官方中文文档,本文中不过多赘述。
第二部分:Hexo的使用
1.初始化你的Hexo
在windows下使用 hexo 需要先在命令行中cd(跳转)到想要创建博客的目录。
例如,我想要在D盘下的myBlog文件夹下初始化我的博客。则需要先在cmd中将目录跳转到E盘。或是在D盘的空白地方右键,选择Git Bash Here。输入下面的命令
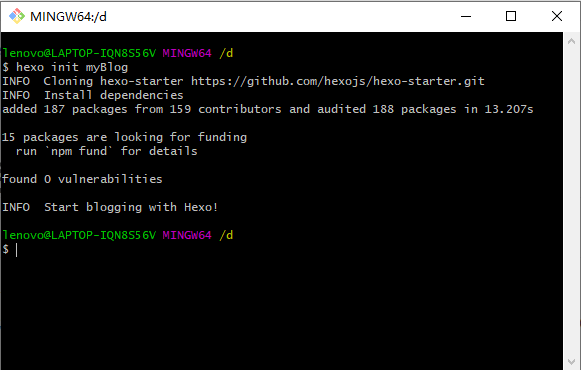
1 | hexo init myBlog |
当你看到下面的提示的时候,就说明你已经成功的完成了hexo的初始化过程,这个时候你会发现在你的目录下多了一个myBlog为名称的文件夹。

上面的命令中,myBlog可以更换成你想要的其他名称,hexo会将目录初始化成对应的名称
2.大致的了解一下目录里的内容吧
进入刚刚创建好的文件夹,目录里应该大致为如下结构

_config.yml
是网站的配置信息,您可以在此配置大部分的参数。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。你的文章内容,以及一些相应的其他内容都会被放置在该目录下。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
3.创建你的第一篇文章吧
在博客目录下,按照下面命令的格式来创建文章
1 | hexo new layout 'title' |
上面命令中的layout和title均为参数,需要设定。
layout为文章的布局,默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
布局(Layout)
Hexo 有三种默认布局:post、page 和 draft。在创建这三种不同类型的文件时,它们将会被保存到不同的路径;而您自定义的其他布局和 post 相同,都将储存到 source/_posts 文件夹。
| 布局 | 路径 |
|---|---|
| post(文章) | source/_posts |
| page(页面) | source |
| draft(草稿) | source/_drafts |
在你需要写一篇文章时,请以post的布局来创建。而当你需要创建一些类似于博客的分类页和统计页,或者博客的关于页面等等一些功能性页面的时候,请选择page的布局来创建。
标题(title)
第二个参数即为页面的标题,用单引号或双引号将其引起。
建议采用英文标题,中文标题在后续部署到云端后,地址栏处可能会出现乱码。
4.随便写点什么吧
在新建完文章后,你的source/_posts 文件夹下,会生成一个与标题名称相同的markdown文件。
如果目前你还不了解markdown及其相关语法,建议查阅相关资料了解markdown文件的格式语法。
推荐使用Typora来编辑markdown文件。

打开该文件后,你会看到上面的内容。这一部分为参数的区域。Hexo和一些主题/插件为我们提供了许多可以设置的参数,更多的参数会在后面的主题使用部分详细说明。
title处即为文章的标题,可以将其修改成你想要的名字。在这里便可以放心使用中文,不必担心乱码的问题。
在下面的空白部分,使用markdown的语法进行书写。
5.启动!
在博客根目录下,执行下面的命令
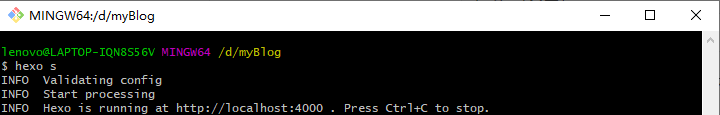
1 | hexo server |
该命令也可以简写成
1 | hexo s |

当你看到上面的提示的时候,hexo就已经成功的在你的本地运行起来了。
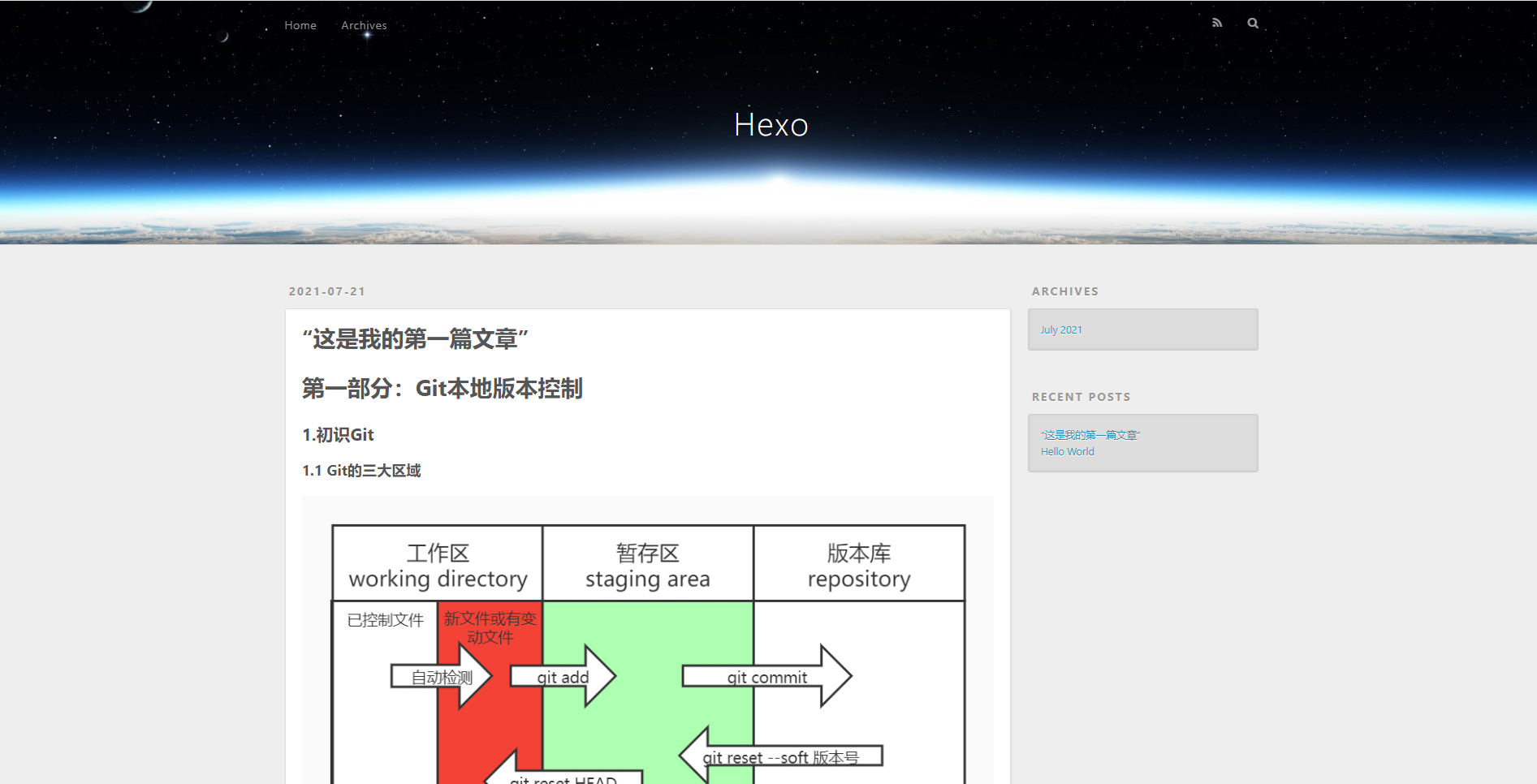
在你的地址栏中输入http://localhost:4000/即可看到类似于下面的页面

在这个页面上,你可以看到你刚刚所写的文章。该页面目前还是hexo的默认页面,如果觉得不够精美,后面我们也会继续主题的更改。
6.删除文章
在hexo中,如果你想要删除文章或是一些资源文件,可以直接在目录中将文章对应的文件删掉。
之后在博客的根目录下,执行如下命令即可
1 | hexo clean |