将hexo部署到服务器
本篇的内容需要建立在你已经掌握了如何在本地使用hexo以及能正常的用hexo s将hexo部署到本地。可以参考我的这篇文章,可能会有所帮助。
大致流程
在本地用hexo将markdown语法书写的blog转成静态html页面后。我们想让别人也访问到。就需要将其上传到云端。这个过程可以理解为你将文件上传到了网盘,通过一个分享链接,你的朋友也可以访问到这个文件。
web的静态页面工作方式也很相似。我们需要把网页放到服务器中,当有人请求这个页面资源的时候,我们服务器端的程序会做出相应。将这个页面发给请求的用户。
而通常,我们会使用nginx作为这个响应程序。来接受来自其他用户的请求,并返回相应的页面。
环境配置
这里采用ubuntu服务器来做演示,使用apt作为包管理器。如果使用centos等系统。换用其他对应的包管理器即可。
在服务器上安装nginx。
1 | sudo apt update |

安装完后可用 nginx -v来判断是否正确安装。
配置nginx
寻找nginx配置文件
首先我们需要找到nginx的配置文件,通过配置文件。我们需要让nginx知道,它需要接收什么样子的请求,并且需要它返回的文件被我们放在了哪里。
对于我安装的nginx的版本。其配置文件位于/etc/nginx下。不同版本之间可能略有差异
对于刚安装好的服务器。文件数量较少。可以采用如下命令直接在全盘查找
1 | find / -name nginx.conf |
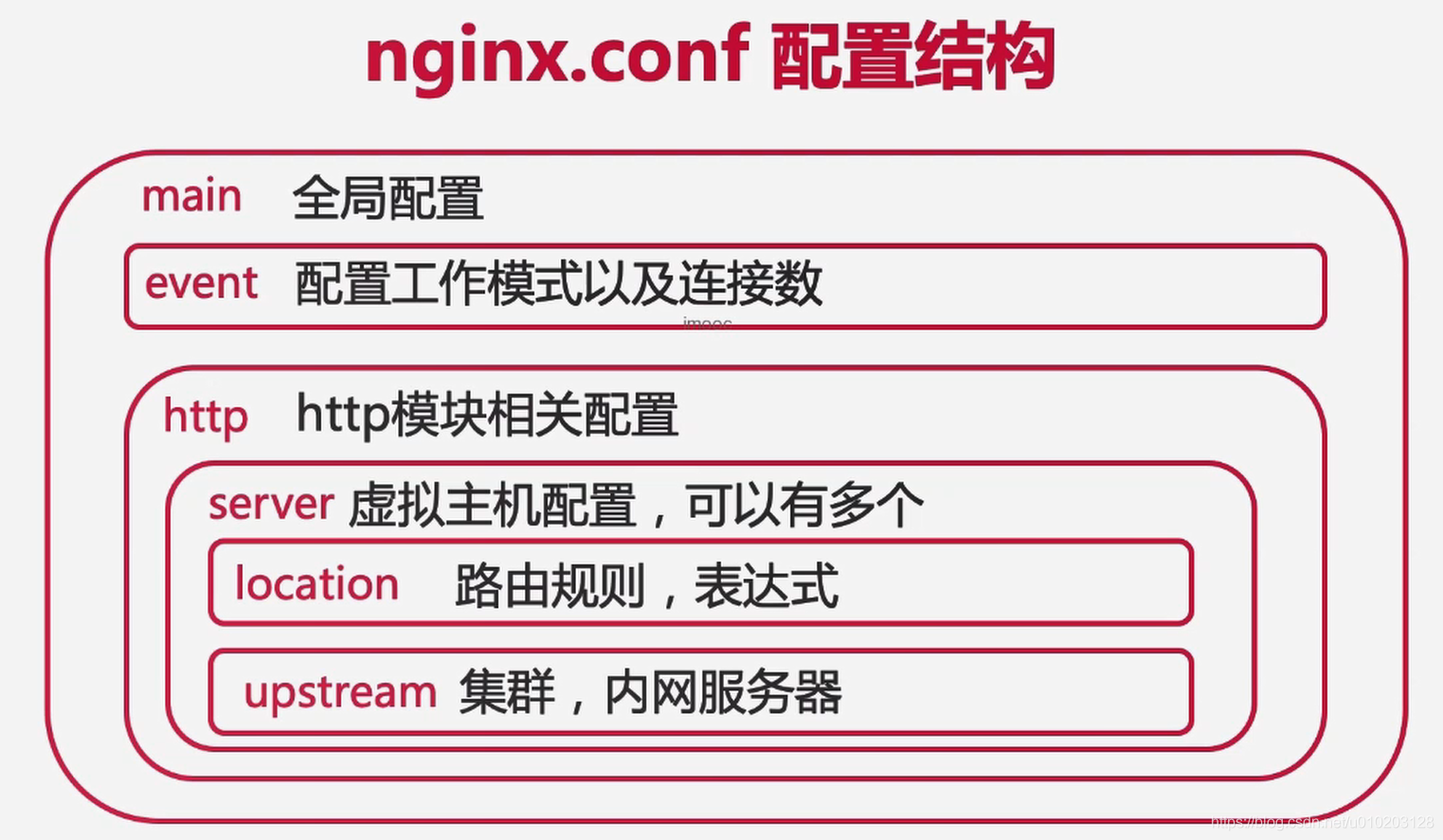
nginx.conf这个文件是主要的配置文件,其具体结构可以参考这篇文章。

#在文件中表示注释,所有#后的内容可以视作没有添加到该配置文件中。
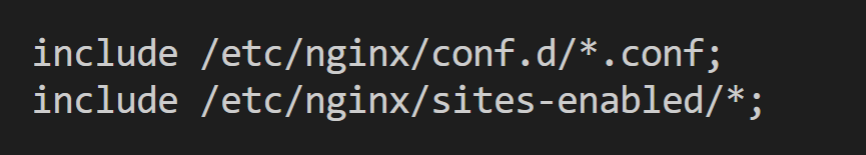
其中我们会在该配置文件中看到这样两句话。表示这一配置文件还引用了conf.d和sites-enabled这两个文件夹下面的所有配置文件。因此我们可以将配置文件分开书写,来防止一个配置文件中内容过多。

对于include的理解可以看文章末尾的解释。此处不过多赘述。
配置完nginx之后,使用下面的命令来更新nginx配置
1 | sudo nginx -s reload |
配置虚拟主机
在下面的配置中,我们先不使用ssl,若需要配置ssl,则可以后续再配置。
我们需要配置虚拟主机(上图中的server)
虚拟主机可以理解为让nginx监听某个端口。例如我们配置80端口的服务器,nginx就会监听80端口的请求,并对这一请求做出响应。
当然我们也可以同时配置多个虚拟主机,让nginx监听多个端口。例如在配置了ssl的web服务器中,我们可以给443端口和80端口分别配置两个虚拟主机,其中将80端口的请求重定向到443端口,这样就实现了https的访问。
这里我们简单的配置一个端口即可,一般在site-enable文件夹下会看到一个default文件。里面就有关于server的配置,可以按照以下方式修改
1 | server { |
如果没有自己的域名,想通过ip直接访问,server_name可以留空。
但在中国大陆依照规定,大陆内的服务器不能通过此种方式来开放80端口提供web服务。因此最好在对域名进行了备案之后,再在此处填入域名信息。
按照上面指定的工作目录,我们可以去指定的位置将其创建出来。并更改权限
1 | mkdir /var/www/hexo |
这样,nginx这里便处理完成了。
配置git和git-hooks
然后我们需要想办法让hexo能把生成好的页面文件给提交到服务器上刚刚设置好的工作目录里面。在这里我们采用git的方式。先在服务器上创建一个git仓库,然后提交文件到这一git仓库,再将git仓库里的内容给拷贝到工作目录下,即可完成部署的过程。
但每次手动拷贝过于繁琐。因此我们使用git-hooks来帮助我们完成这一操作。这里的hook是伴随性的事件。例如我习惯于在吃饭后洗碗。那么我就需要将洗碗这个事件加入到我吃饭后要做的事情的清单中,这样每次吃完饭。我都会按照清单上写的去洗碗。所以我们就需要把拷贝的这个操作加入到git的清单中,使这一过程能够自动完成。
具体的过程可以参考之前发的文章
我这里将提交的仓库放在/home/git/blog.git文件夹下,nginx的工作目录在/var/www/hexo下,按照这样的方式设置好我们的git仓库和钩子。
配置hexo
我们在提交之前,还需要告诉hexo应该向哪里提交。
打开hexo blog的目录,修改_config.yml文件
1 | deploy: |
例如:
1 | repository: git@192.168.10.111:/home/git/blog.git |
配置完后,我们还需要安装hexo-deployer-git插件才能正常提交。否则可能会出现Deployer not found: git的错误。
在本地hexo目录下执行
1 | npm install hexo-deployer-git |
安装后执行
1 | hexo d -g |
输入密码后即可完成部署
配置防火墙
一般来讲,我们租用的服务器都会默认存在着防火墙。一般有两道。一道是系统自带的。另一道是服务提供商加的。
例如我们在阿里云租用服务器的话,就需要同时开启服务器内的防火墙和阿里云管理面板的防火墙。由于不同服务商的方式不同,这里对于服务商提供的防火墙如何设置不做具体的表述。可以按照自己的服务商来搜索。
例如阿里云的轻量应用服务器,可以在面板里面直接添加防火墙规则,确保80端口开放,如果需要ssl,那么443端口也要开放。

系统内的防火墙则需要根据操作系统的不同采取不同的方式,这里以ubuntu举例
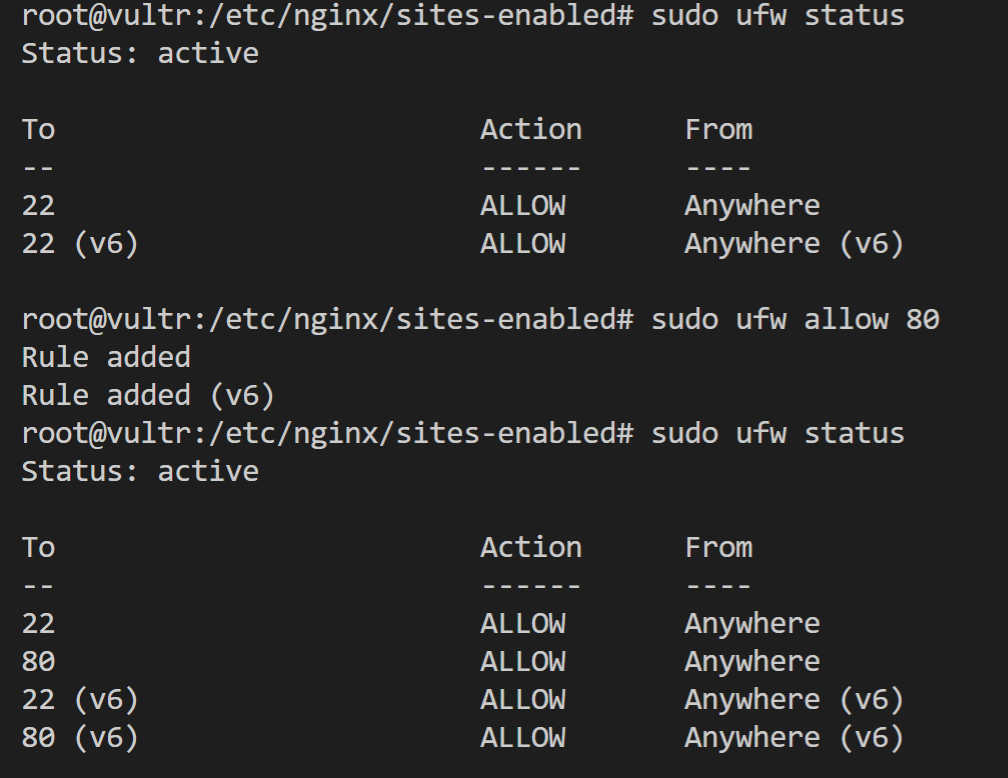
1.查看防火墙当前状态
1 | sudo ufw status |
2.允许外部访问80端口
1 | sudo ufw allow 80 |
3.拒绝外部访问80端口
1 | sudo ufw deny 80 |

后面的action为allow 即为开启。
这一步之后,我们便可以通过ip或域名来访问我们的blog了。如果前面没有配置域名,则可直接在浏览器中输入服务器ip访问。
配置了域名的,还需要在域名的服务商那里将你的域名解析到你现在所在的服务器才能用域名访问。不同的服务商操作不同,这里不再赘述。
配置SSL(可选)
首先我们需要购买SSL证书,阿里云目前有免费的证书,一年更新一次。应该是免费型DV SSL,可以根据个人需要自行选择SSL服务商。
购买的过程不具体说明,各个服务商存在不同。
拿到证书的压缩包后,里面应该有一个.pem和一个.key文件有可能还有一个.crt文件,不同服务商存在一定区别。
我们用scp的方式将这些文件拷贝到服务器上。放置于一个指定的目录下。这里为了便于管理,将这些文件放在/etc/nginx/cert下。
之后在.conf或者site-enable文件夹下创建一个新的配置文件。或是直接在原先的default文件中修改。这里创建是为了便于管理。可以用域名来命名这个文件。
1 | vim shijivk.cn |
1 | server { |
里面写入上述信息。总共需要修改四处。
上面这段是配置了443端口的虚拟主机,同时我们之前还配置了一个80端口的虚拟主机。但是我们想让所有的请求都基于http,那么就需要修改之前的配置,或是直接删除原先的default配置文件,在这一新的配置文件末尾追加以下内容
1 | server { |
将上述的两个位置的域名更改,即可完成对80端口的重定向。
最后重启nginx
1 | service nginx restart |
补充:关于include
引用于这篇文章
- 相关的配置文件都尽量放到
./sites-enabled/或者./conf.d目录中,而不是直接针对nginx.conf直接修改; - 对include的理解,include其实是把文件的内容直接include到相关语句出,比如
nginx.conf中的内容如下
1 | http { |
sites-enabled/目录下test文件的内容如下:
1 | server { |
那么等价于
1 | http { |